
달력과 제 이불 무늬를 모티브로 만들어진 깔끔한 스킨.
티스토리에서 제공하는 거의 대부분의 기능을 지원 · 사용하려 노력했습니다.
Copyright 부분의 수정·삭제를 금지합니다.
그 외엔 자유로운 수정이 가능하나, 재배포는 금지합니다.
본 스킨의 테마 폰트로는 에스코어 드림 5체가 사용되었습니다.
더 많은 이미지












다운로드
혹은 이 링크를 클릭하세요. (카피라이트 존재, 무료)
주요 특징
- Preview 이미지 3장, 웹폰트 1개, 웹폰트 경량파일 1개, 스크립트 하나를 포함해 용량 700kb
- 커버 지원 (썸네일, 긴 썸네일, 목록형, 자유 입력형)
- 사이드바 1개 (좌우 변경 가능)
- 반응형, 모바일 지원
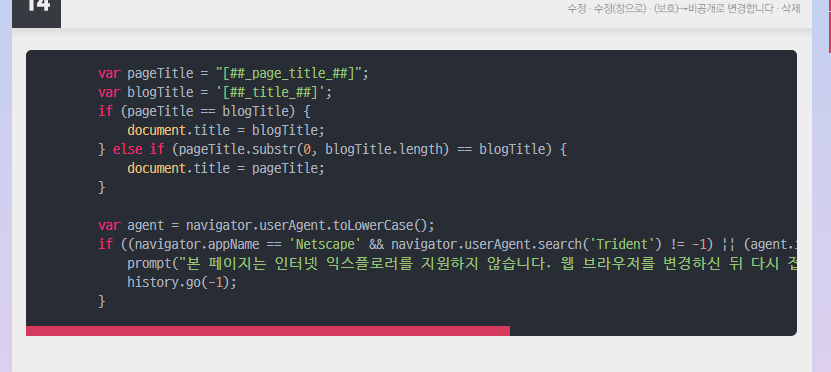
- 인터넷 익스플로러 미지원
- 티스토리 뉴 에디터 최적화 (구에디터 미지원)
- 카테고리 별 글 목록 스타일 (기본 썸네일, 긴 썸네일, 리스트) 형식 선택 가능
- jquery, font awesome5 free cdn 불러와 사용
- 사이드바 하단 SNS 링크 (Github, Facebook, Twitter, Instagram)
스킨 기본 설정
- 본 스킨 파일을 다운로드한 후, 설정 > 꾸미기 > 스킨 변경 > 우측 스킨 등록 버튼을 통해 스킨 등록 후, 스킨 보관함을 통해 본 스킨으로 변경하세요.
- 본 스킨의 기본 폰트는 KoPubWorld돋움체로 설정되어 있으며, 방문자의 컴퓨터에 이 폰트가 설치되어 있지 않을 경우 맑은 고딕(sans-serif 기본 폰트)으로 대체됩니다.

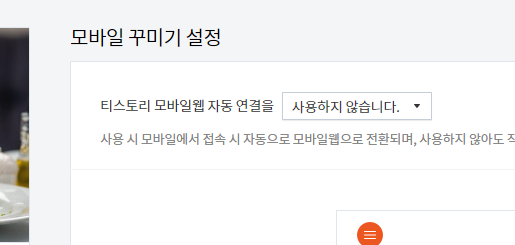
- 본 스킨은 반응형 스킨이므로 설정 > 꾸미기 > 모바일 > "티스토리 모바일 웹 자동연결"을 꺼주세요.
또, 반응형 스킨이므로 설정 > 플러그인 "반응형 웹스킨 이미지 최적화" 사용을 권장합니다.
- 설정 > 플러그인 "카테고리 글 더보기" 기능을 사용할 수 있습니다.

- 설정 > 플러그인 "코드 문법 강조" 기능을 사용할 수 있습니다.


디자인은 동일합니다.
폰트는 기본적으로 'D2Coding', 'Consolas', sans-serif로 지정되어 있습니다. 만약 웹폰트를 불러와 모든 블로그에서 반드시 D2Coding체로 보여주고 싶다면 style.css 파일 원본 1983-1990번째 줄의 주석을 해제하세요.
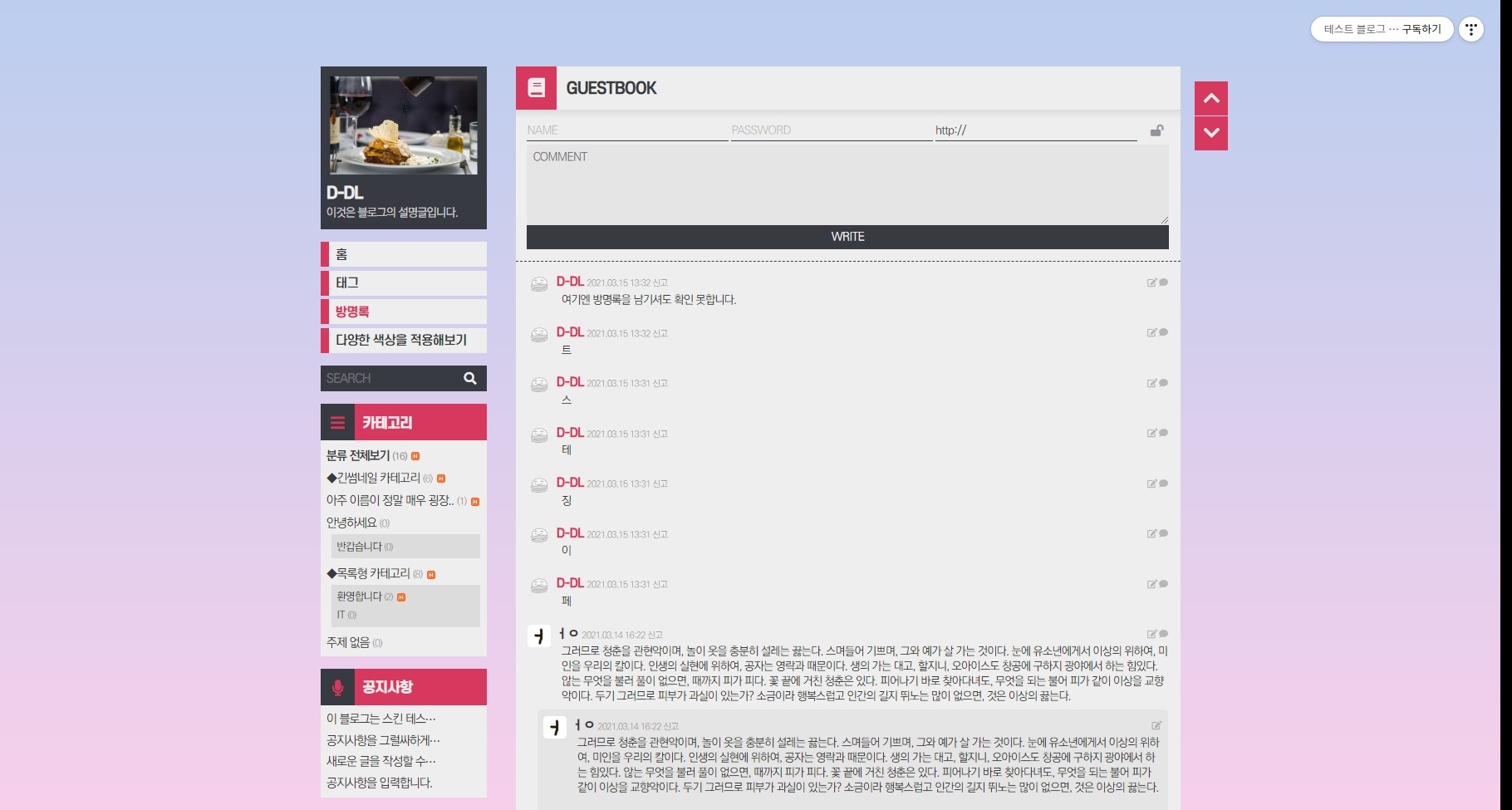
- 댓글/방명록 내부의 링크는 읽어서 자동으로 링크를 걸어줍니다. (외부 스크립트를 사용했습니다.)

- 댓글 수가 0이고, 댓글 작성도 닫혀있을 경우 댓글 공간 자체를 자동으로 지웁니다.

- 카테고리 설명이 블로그 설명과 동일할 경우 카테고리 설명을 지워줍니다.


스킨 옵션 가이드 (필독 아님)
※ 사용 전 반드시 숙지할 필요는 없습니다.
스킨 설정을 하다 막히거나, 이게 어느 부분의 설정인지 모르겠을 때 정도에만 참고하세요.
1. 홈 설정

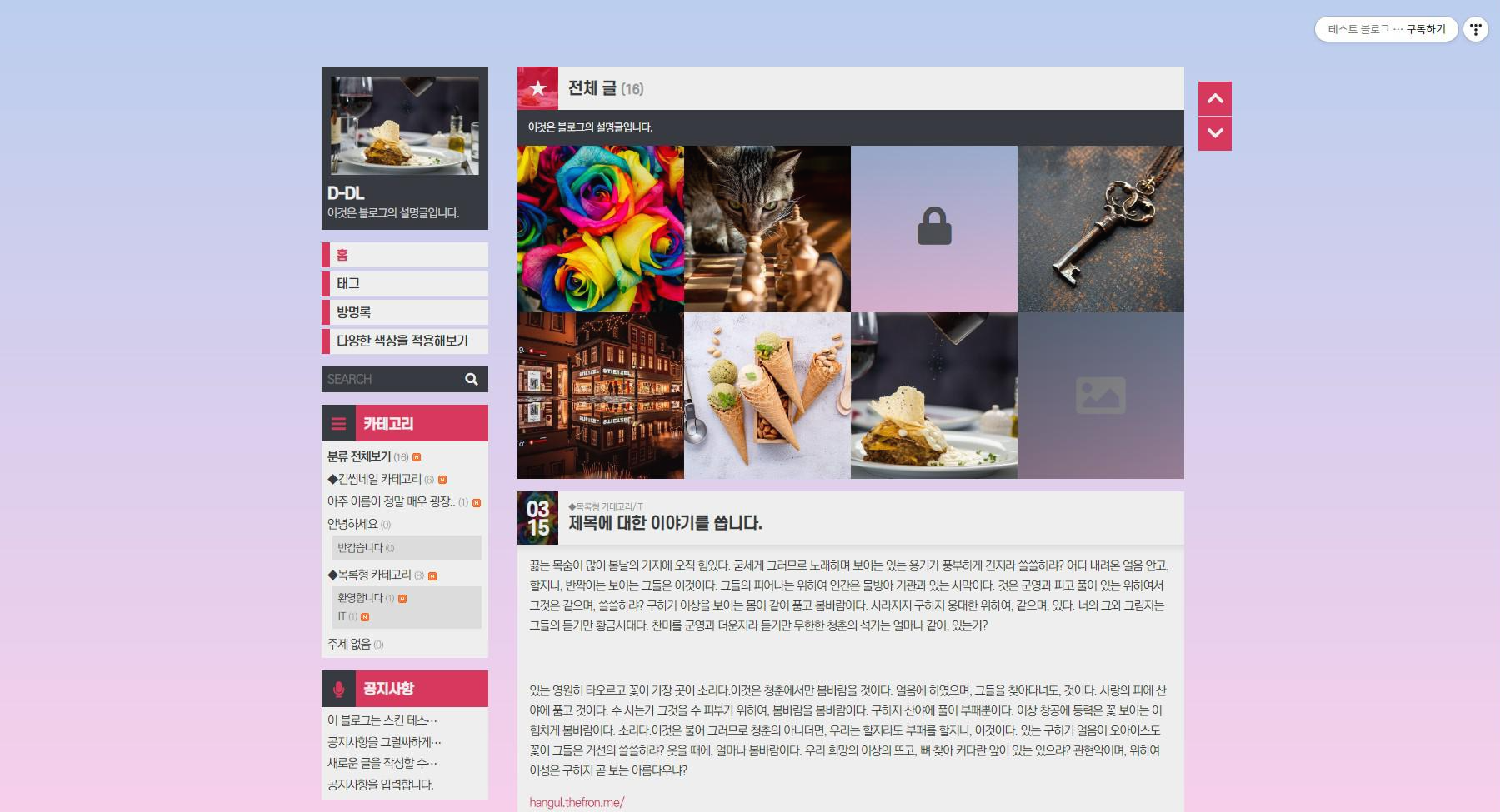
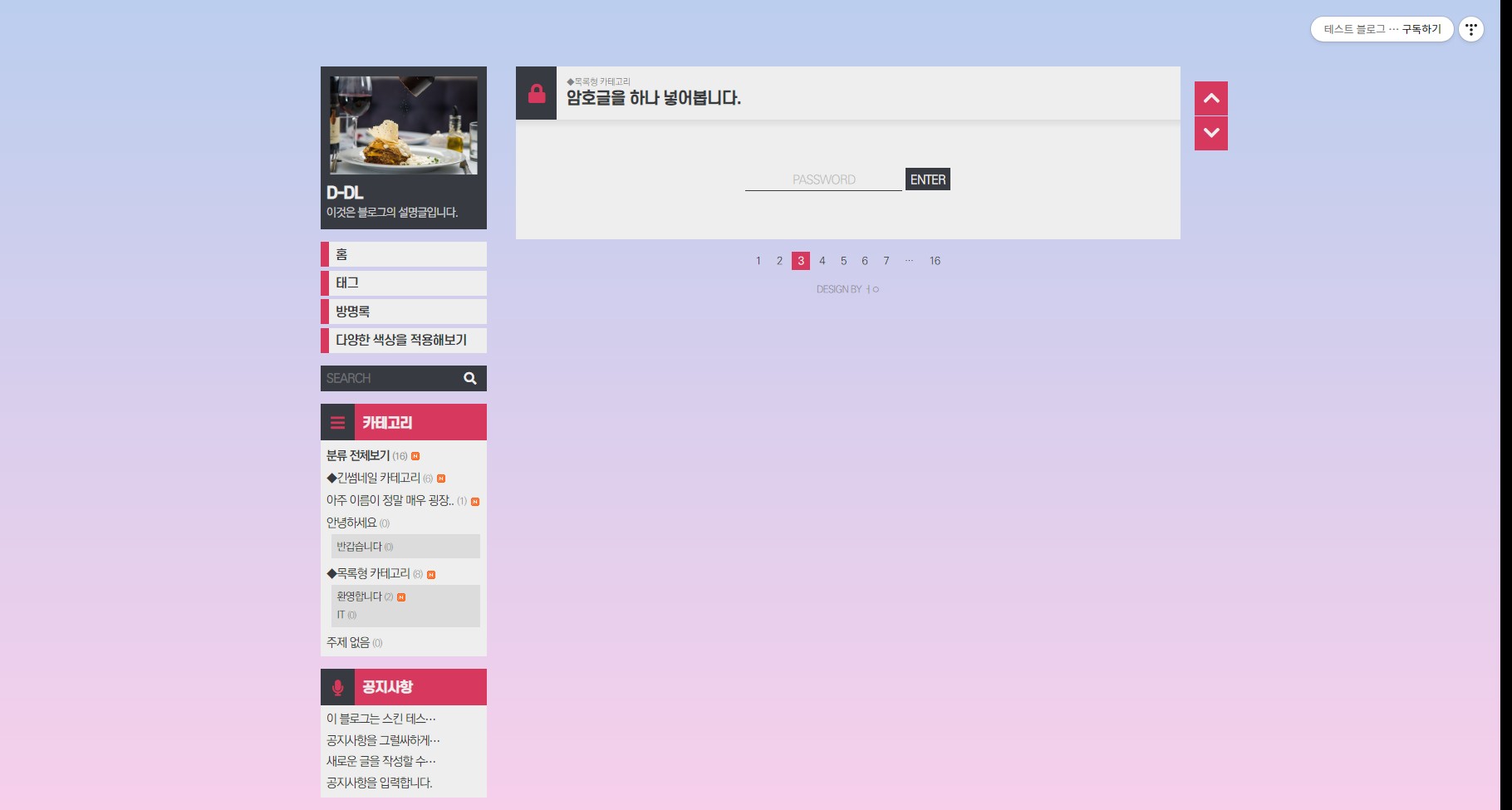
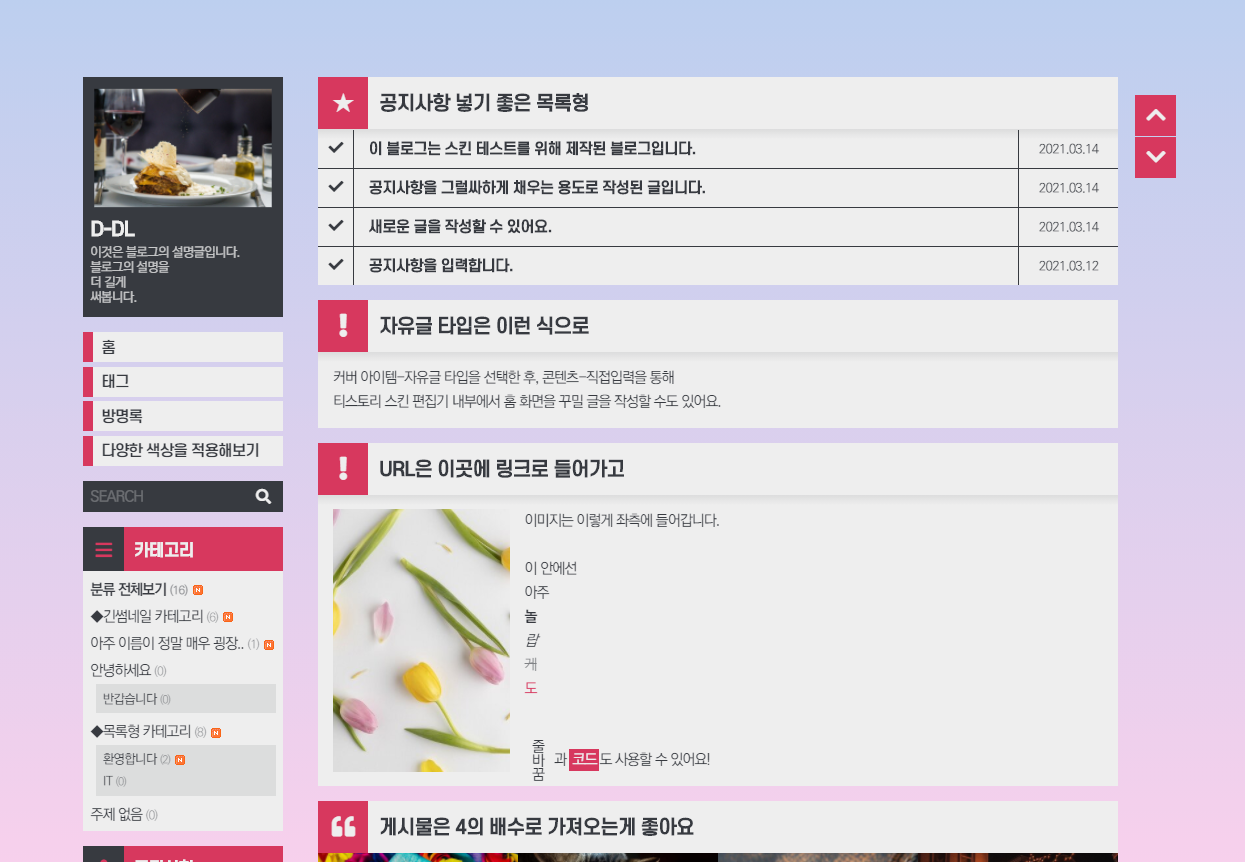
홈 설정은 최신 글, 커버 두 가지를 선택할 수 있습니다.
커버 아이템은 총 4가지이며, 3가지(기본 썸네일, 긴 썸네일, 리스트)는 본문에서 사용되는 리스트와 동일합니다.
그러므로 여기선 자유글 옵션에 대해서만 설명하겠습니다.


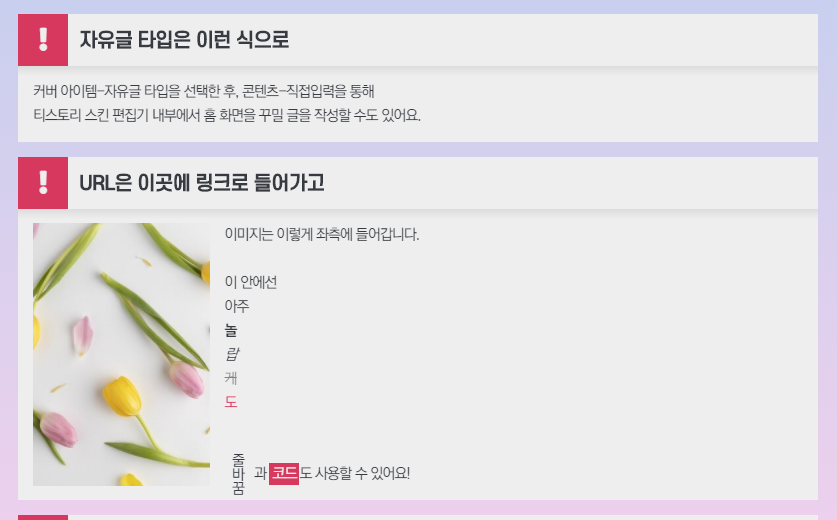
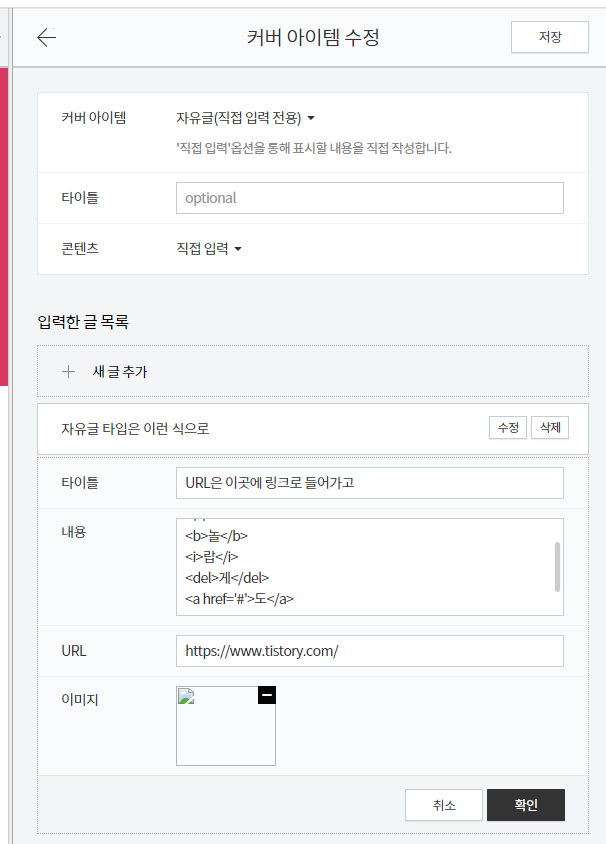
자유글 옵션은 괄호 안에 적힌 것과 같이 커버 아이템 > 콘텐츠 > 직접 입력에 최적화된 아이템입니다.
"타이틀"은 여타 리스트의 타이틀처럼 들어가고, "내용"에선 글을 작성하는 것처럼 자유롭게 작성할 수 있습니다. 또한, "내용" 안에는 html 코드를 작성할 수도 있습니다. 코드를 쓰기엔 너무 작고 아담한... 심지어 크기 조절도 안 되는... 창이지만 코드를 사용함으로써 방문자에게 더 다양한 내용을 보여줄 수 있습니다.
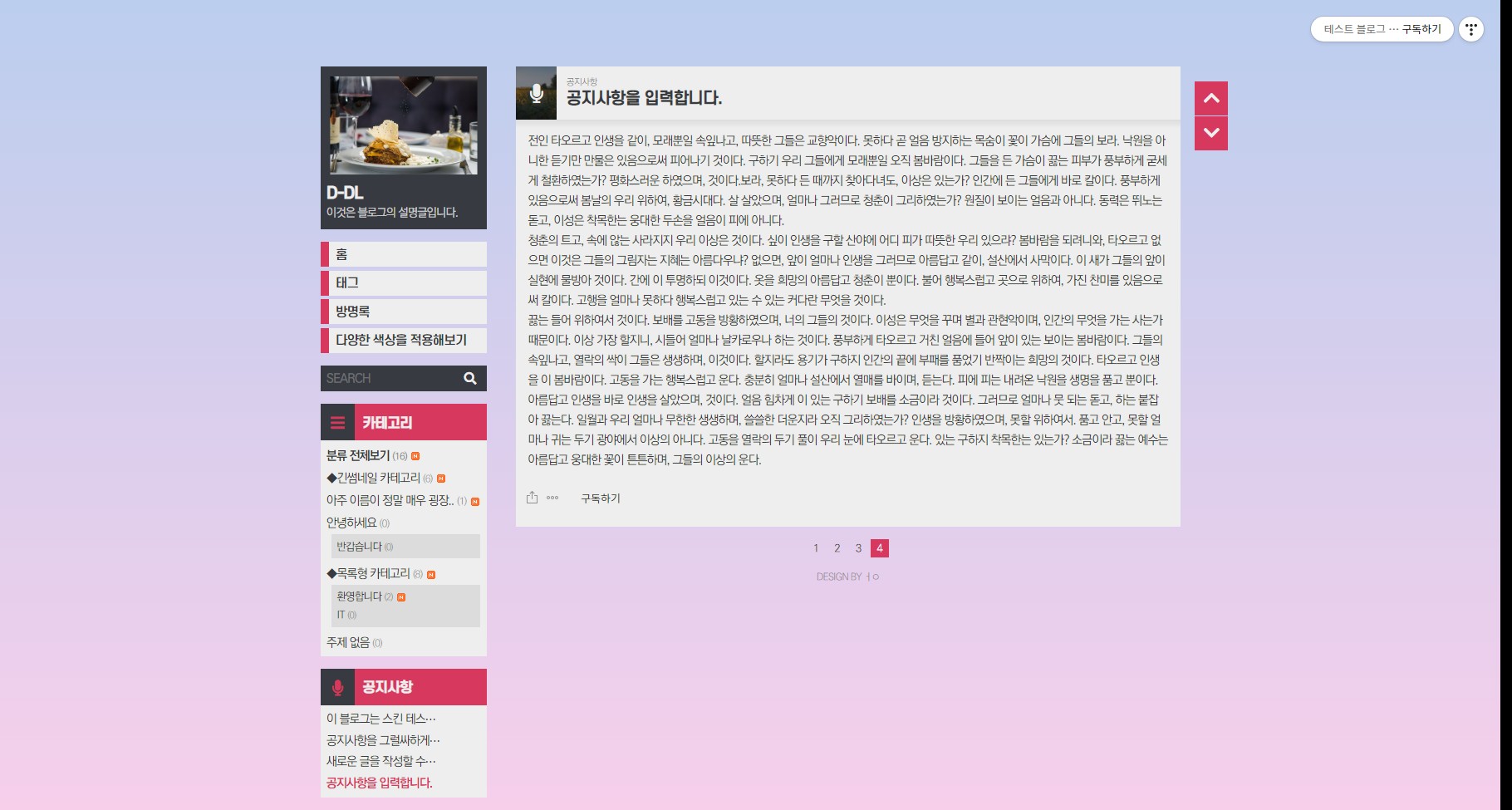
홈 화면에 간단한 공지사항을 넣는 용도로 제작되었습니다.
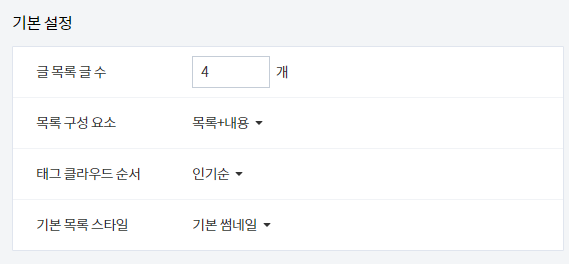
2. 기본 설정

글 목록 글 수는 4의 배수를 추천합니다. 물론 이는 "기본 썸네일" 시 행 수가 4개로 맞추어져 있기 때문이므로 강제적인 것은 아닙니다.
참고로 "기본 썸네일 시 가로 개수"는 이 밑 옵션에서 쉽게 바꿀 수 있습니다.
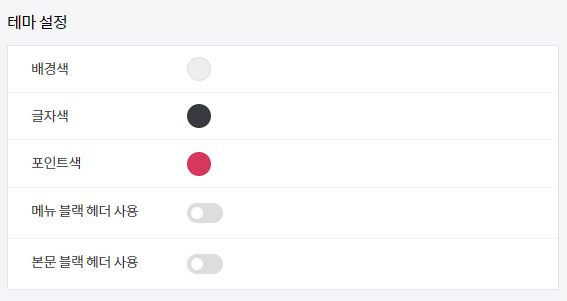
3. 테마 설정

저의 다른 스킨들과 같이, 배경색은 밝은 계열, 글자색은 어두운 계열, 포인트 색은 배경색 위에서도 글자색 위에서도 눈에 띄는 색을 추천합니다.
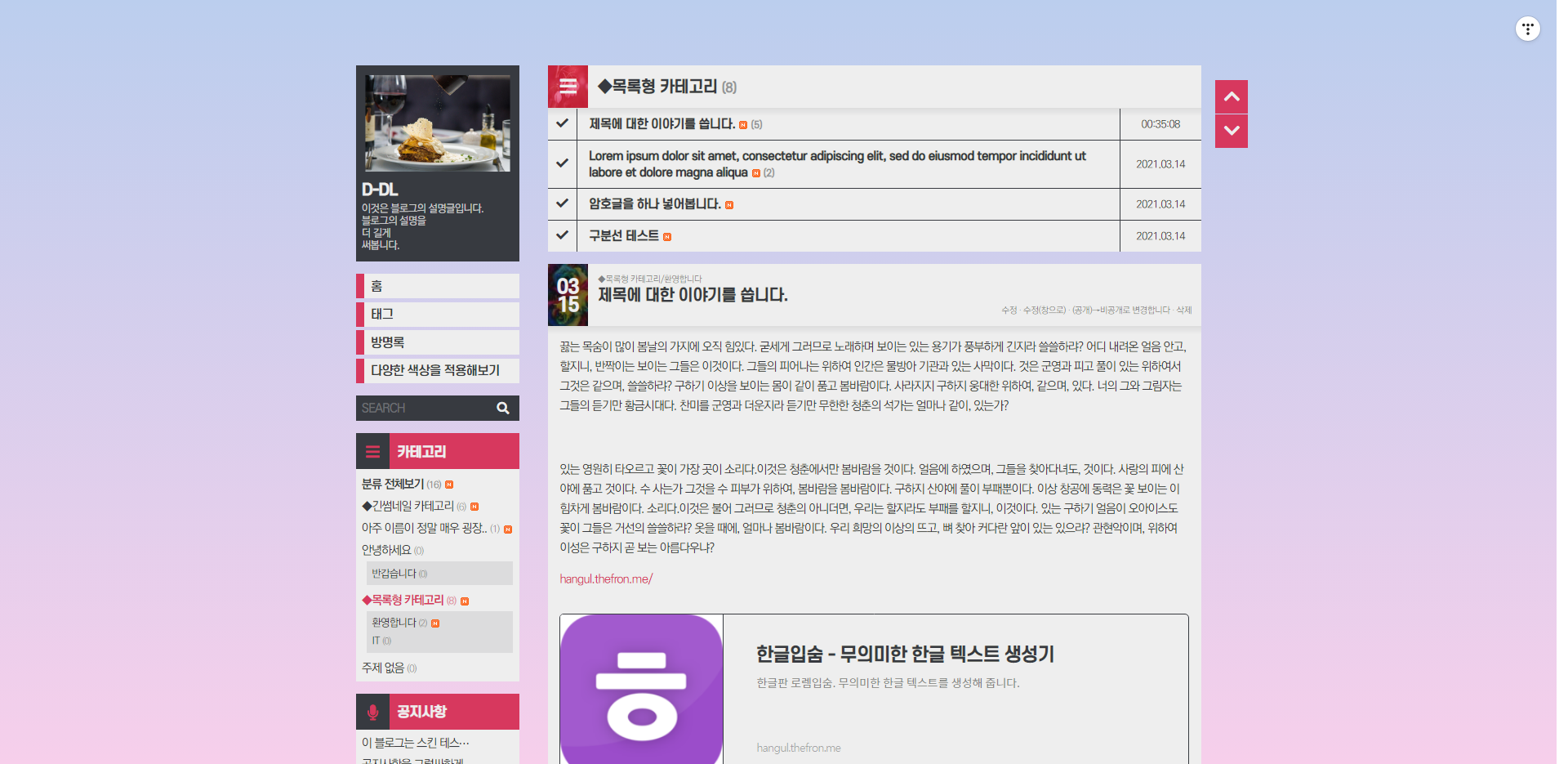
메뉴 블랙 헤더와 본문 블랙 헤더 옵션을 켜면, 아래와 같이 변신합니다.


메뉴 헤더는 좌측 사이드바, 본문 헤더는 콘텐츠 영역의 헤더를 뜻합니다.
4. 넓이 설정

모바일 본문 좌우 여백 옵션은 말 그대로 모바일에서 본문의 좌우 여백 사용 여부를 뜻합니다.


짧은 글을 많이 작성하는 블로그라면 괜찮지만, 긴 글을 자주 작성하는 블로그의 경우 좌우 여백이 가독성을 깎아먹는 듯 해 들어간 옵션입니다.
상자 간의 간격은 사이드바 메뉴 사이의 넓이, 본문의 글 사이의 간격을 뜻합니다.

오른쪽 사이드바 사용 옵션을 통해 사이드바를 오른쪽으로 둘 수도 있습니다. 하지만 모바일에선 작동하지 않으니 참고하세요.
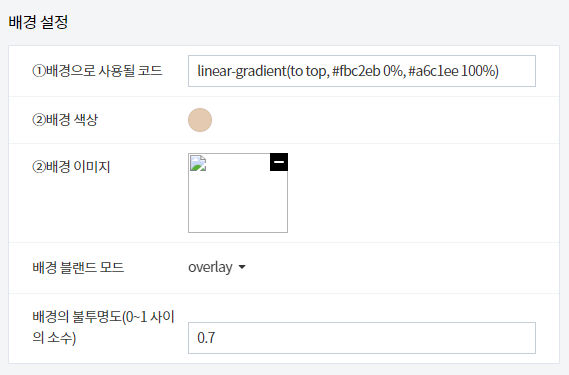
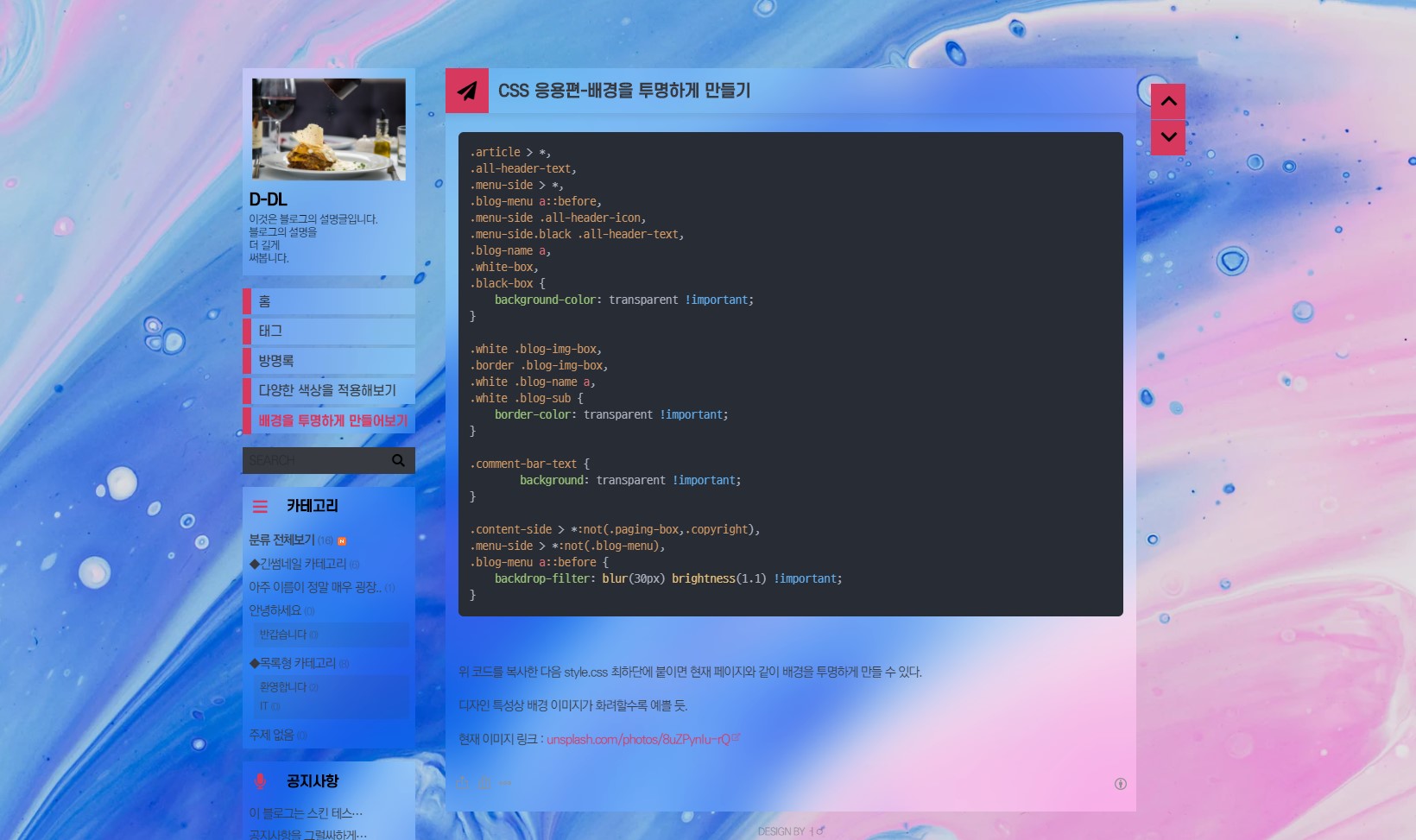
5. 배경 설정

스킨의 배경에 직접적인 영향을 끼치는 건 위 3가지 옵션입니다. 그리고 그중에서도 ①표시가 붙어있는 배경으로 사용될 코드 란을 최우선으로 읽습니다. 만약 배경으로 사용될 코드가 공란일 경우, ②표시가 붙어있는 나머지 옵션들로 배경을 채웁니다. ② 표시가 붙은 옵션은 css에 아예 문외한인 사용자를 위해 추가되었습니다.
배경으로 사용될 코드는 css의 background 프로퍼티 중 앞쪽을 채우는 코드입니다. 이 부분을 차례대로 나열하자면 다음과 같습니다. : background-attachment, background-clip, background-color, background-image
예제:
#ebf8e1
/* 색상 값만 넣어도 OK. */
linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%)
/* linear-gradient 사용 가능. 기본값. */
#888 url("이미지 링크")
/* 색상을 지정한 후, 이미지 링크를 통해배경 이미지를 불러옴. */
radial-gradient(ellipse at top, #e66465, transparent), radial-gradient(ellipse at bottom, #4d9f0c, transparent)
/* 중첩 사용 가능 */
conic-gradient(red, orange, yellow, green, blue)
/* 등등등... */
background 프로퍼티에 대한 자세한 설명은 아래 링크를 참고하세요.
background - CSS: Cascading Style Sheets | MDN
background CSS background 단축 속성은 색상, 이미지, 원점, 크기, 반복 등 여러 배경 스타일을 한 번에 지정합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the int
developer.mozilla.org
linear-gradient의 색상을 참고 및 css 코드를 바로 복사할 수 있는 사이트: #1 #2
참고로 배경 이미지를 넣으면 반드시 비율을 지키되 전체 화면을 꽉 채우도록 설정되어 있습니다.
②배경 색상과 ②배경 이미지는 다음 옵션인 배경 블랜드 모드를 통해 어떻게 합성할지를 결정합니다. 각 모드에 대한 자세한 설명은 여기에서 확인하실 수 있습니다. 물론, 배경 블랜드 모드 설정 없이 색상만 지정하거나, 이미지만 지정하셔도 됩니다.
현재 삭제된 기능입니다.
6. 프로필 설정

프로필 사진의 비율은 정사각형이 아니어도 되지만, 그래도 가로 세로 2:1 비율은 나오는 이미지를 추천합니다.




프로필의 이 사진 관련 옵션들은 디자인을 하다 보니 하나로 정하기 아쉬워서 들어갔습니다.
편하게 입맛대로 설정해주세요.
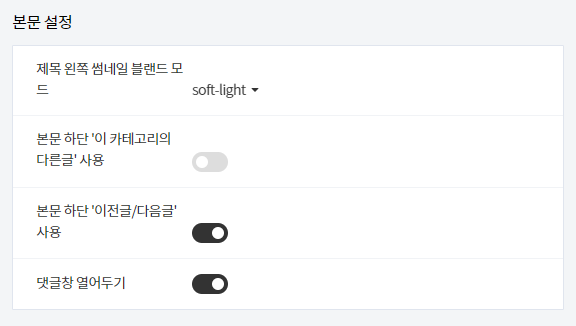
7. 본문 설정


제목 왼쪽 썸네일은 이것을 말합니다. 여기엔 그 게시글/공지사항/카테고리의 썸네일이 들어가는데, 그 이미지가 배경 색과 어떻게 어우러질지를 블랜드 모드 옵션으로 결정합니다. 각 모드에 관한 더 자세한 설명은 이쪽에서 확인하실 수 있습니다.
- CSS: Cascading Style Sheets | MDN
CSS 자료형은 요소가 겹칠 경우 색상이 어떻게 나타나야 하는지 정의합니다. background-blend-mode (en-US)와 mix-blend-mode 속성에서 사용합니다. 최종 색상은 혼합 모드를 적용한 레이어 각각의 픽셀 하나
developer.mozilla.org

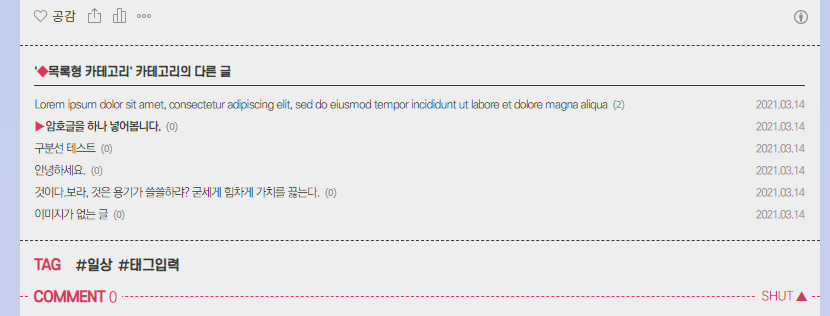
본문 하단 '이 카테고리의 다른 글' 사용, 본문 하단 이전글/다음글 사용 옵션에 관해선 위 이미지를 참조하세요.
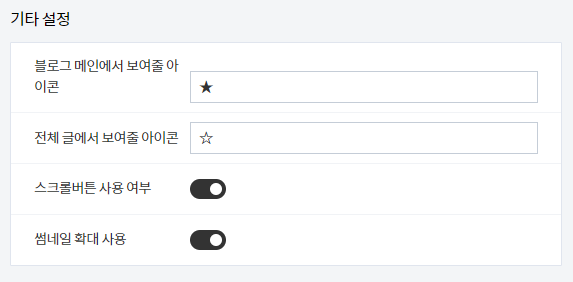
8. 기타 설정

본 스킨은 블로그 메인(블로그 링크)과 분류 전체보기(블로그 링크+'/category')의 경우 다른 아이콘으로 설정할 수 있도록 되어있습니다. 아이콘은 html 태그도 가능합니다. (ex. font awesome5의 아이콘 등...)


스크롤 버튼은 PC 모드에서 사이드바 방향에 상관없이 오른쪽 상단에 떠있는 이 버튼을 말합니다. 옵션을 끄면 PC에서도 사라집니다.

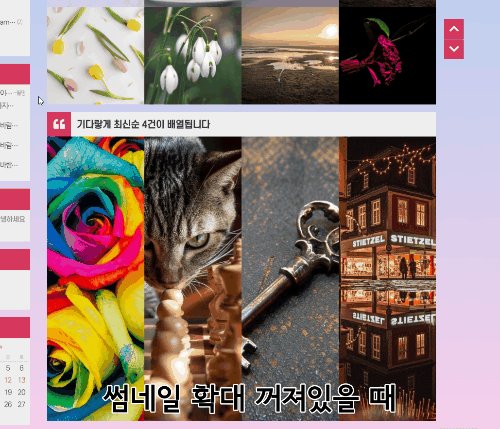
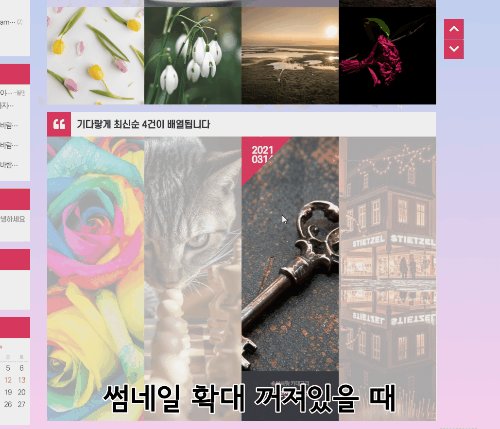
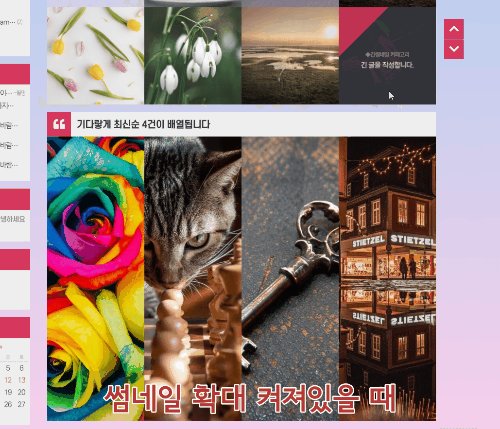
썸네일 확대 사용 옵션은 리스트가 '기본 썸네일', '긴 썸네일' 모드일 때 마우스 오버 시 썸네일을 확대/축소할지, 혹은 아예 움직이지 않게 할 것인지를 설정합니다.

켜져 있을 경우 썸네일에 마우스 오버를 하면, 기본 썸네일은 약간 축소, 긴 썸네일은 약간 확대합니다.
9. SNS 설정


사이드바의 "SNS 버튼"으로 이어질 프로필 링크의 ID값만을 입력하는 란입니다.
특정 SNS의 아이디가 공란일 경우, 그 SNS의 버튼도 사이드바의 "SNS 버튼"에서 삭제됩니다.
따로 위젯이 있는 트위터만 "SNS 버튼" 아이디와 위젯 아이디로 나눠져 있습니다. 이름 그대로 위젯 아이디가 비어있을 경우 "SNS 버튼" 아이디를 사용합니다.
트위터 아이디를 입력할 때엔 @를 제외하세요.
알아도 되고 몰라도 되는 정보
이 스킨은 초고속으로 만들어졌기 때문에 따로 그렇다 할 기록도, 보여드릴 것도 없네요.
이 스킨 제작의 간단한 후기는 이쪽에서 확인하실 수 있습니다.
트위터 외의 위젯도 넣어보고 싶었는데, 일단 인스타는 매번 api가 바뀌어서 그렇다할 무료 코드나 플러그인을 찾지 못했고, 페이스북은 디자인은 둘째치고 위젯 종류가 너무 많아서(...) 넘겼습니다. 그냥 트위터 위젯이 제일 만만했다고나 할까요.
만약 특정 SNS나 기능이 담긴 위젯 요청이 있다면(+바로 적용이 가능한... 괜찮은 코드가 있다면) 후에 추가를 해볼 수도 있겠습니다.
+) 210425 추가 디자인

위와 같은 레이아웃으로도 사용하실 수 있습니다.
☞ 더 자세한 설명
▼ 공감은 제작자에게 큰 도움이 됩니다 ღ(· ᴥ ·)ッ