
테스트 블로그의 사이드바 업데이트 겸, 전부터 생각했던 디자인 옵션2를 간단히 적용해봤다.
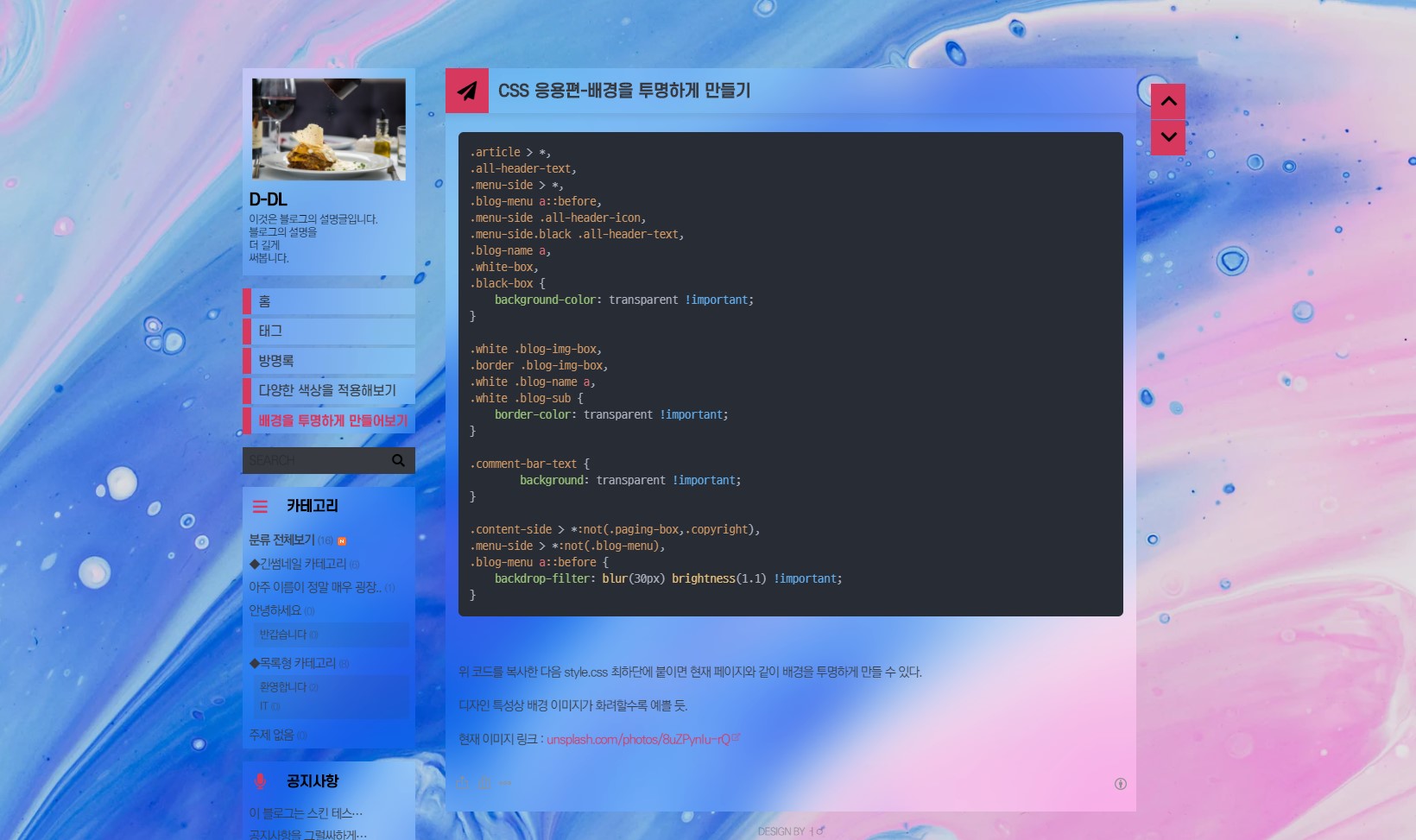
이전에 배포했던 달력 스킨을 적용한 후, 스킨 편집기에 들어가 style.css에 이 링크의 코드를 붙여넣기만 하면 된다. 해당 배경의 샘플 역시 이 링크에서 볼 수 있다.
테스트는 안해봤으나 단순히 배경만 투명하게 만든거라 기존 스킨의 모든 옵션은 작동할 것 같다.
몇 가지 주의사항이 있다면:
- 댓글을 열고 닫는 꾸밈 점선이 댓글의 글자 영역과 겹쳐지는 문제가 있다. 근데 딱히 뾰족한 수가 떠오르지 않아서 냅뒀다.
- 위 코드의 배경은 단순히 css의 backdrop-filter를 사용한 것이다. 그러므로 파이어폭스, ie에선 위 효과가 적용되지 않는다. 관련 문서 참고
- backdrop-filter 속성이 사이트의 로딩 속도에는 좋지 않을 가능성이 높다. (따로 확인해보진 않았으나 사실상 blur 효과이니...)