이 코드는 리팩토링 버전이 있습니다!! => 바로가기
[jQuery, AJAX] 티스토리 인스타그램 API 연동 / 토큰 새로고침까지
이 글은 리팩토링 버전이다. 원문은 이쪽. 요청 아닌 요청(...?)을 받아 오랜만에 위 코드를 봤는데 이게 웬걸... 가독성도 엉망에 유지보수성도 꽝인 스파게티 그 자체길래 이번에 코드를 뜯어 고
d-dl.tistory.com

사실 페이스북 계정을 만들어야 한다느니 토큰을 받아야 한다느니 과정이 복잡해 보이기도 했고, 한 번 실패했던 전적이 있어서 계속 미루던 작업이었다. 근데 막상 시도해보니 생각보다 훨씬 빠르고 간단하게 끝나서 놀랐다... 전보다 구글 서치 실력이 늘긴 한 듯.
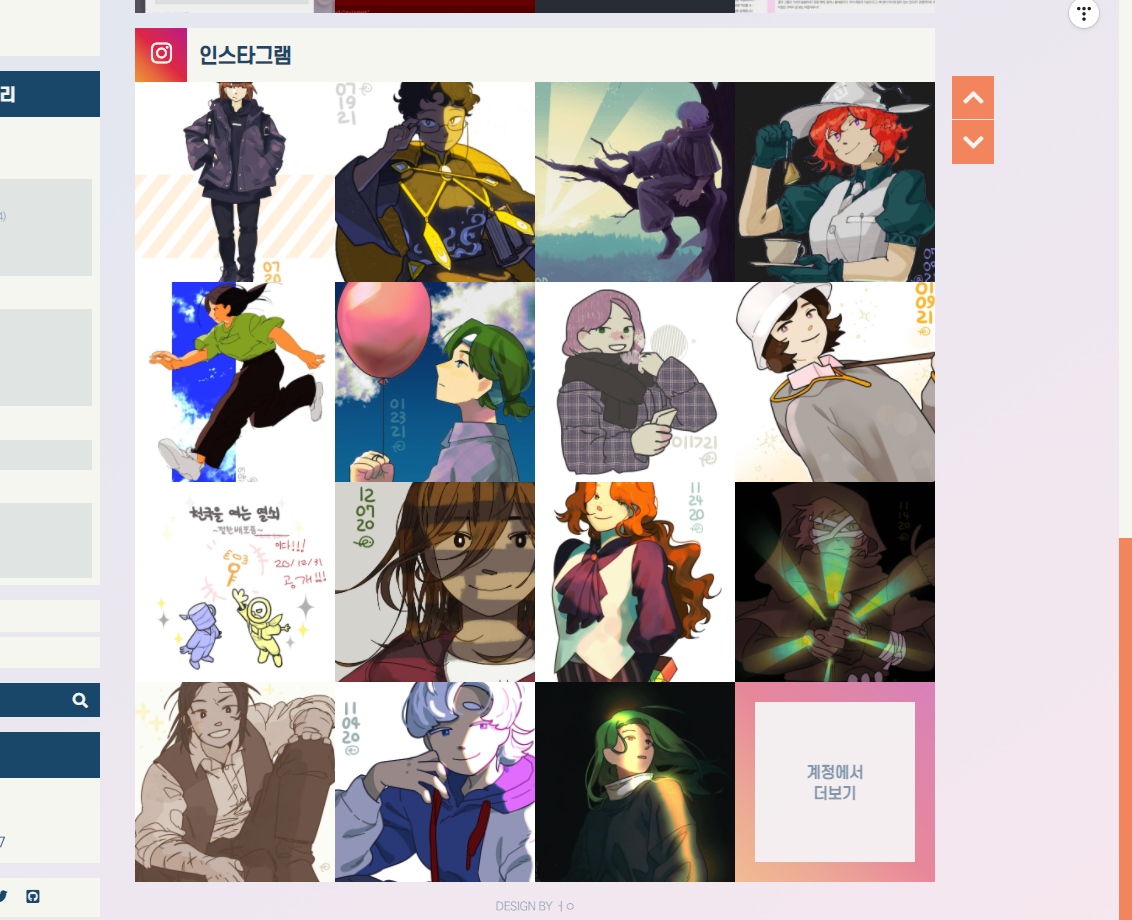
코드 하나하나를 일일이 강의할 생각은 없고, 백업 겸 해서 내가 적용할 때 사용한 html 코드 전문을 그대로 올려 두려 한다.
달력 스킨을 사용한다면 아래 코드를 복사해서 토큰 값과 아이디만 수정한 후, 스킨 내부 "</s_cover_group>" 코드 바로 위에 붙여 넣으면 잘 작동한다. 다만 코드가 좀 길어서 접어두겠다.
<div class="list">
<header class="all-header">
<div class="all-header-icon instagram-bg">
<div class="center">
<span id="main-content-list-type">
<i class="fab fa-instagram"></i>
</span>
<style>
.instagram-bg {
background: #f09433;
background: -moz-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: -webkit-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
background: linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f09433', endColorstr='#bc1888', GradientType=1);
}
#instagram .thumb-content .text .tt {
font-size: 1.3em;
}
.insta-more-box {
border: 0;
opacity: .5;
transition: opacity .5s;
}
.insta-more-box:hover {
opacity: .7;
}
.con {
width: 80%;
height: 80%;
background-color: var(--base);
z-index: 1;
}
</style>
</div>
</div>
<div class="all-header-text">
<h2 class="title">
<span class="main-content-list-title">
<a href="https://www.instagram.com/인스타아이디">
인스타그램
</a>
</span>
</h2>
</div>
</header>
<div id="instagram" class="list-style default"></div>
</div>
<script>
var token = "블라블라"; // 반드시 설정해야하는 토큰 값
var loadCount = 8; // 한 번에 로딩할 이미지의 수
var maxLoadCount = 15; // 최대 로딩할 이미지 수
var nowData = null;
loadCount--;
var added = false;
var beforeLCount = 0;
var nowLoadedCount = 0;
var beforeLoadedCount = 0;
insta_getAjaxData(null);
function insta_getAjaxData(url) {
if (url == null) {
url = "https://graph.instagram.com/me/media?access_token=" + token + "&fields=id,caption,media_type,media_url,thumbnail_url,permalink,timestamp";
}
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: url,
success: function(response) {
// console.log(response);
nowData = response;
nowLoadedCount = 0;
insta_add_list();
if (!added) {
loadCount++;
added = true;
}
},
error: function() {
// if http error
show_fallback('#instagram')
}
});
}
function insta_add_list() {
var response = nowData;
if (response.data == undefined || response.data.length <= 0) {
// if api error
show_fallback('#instagram');
return;
}
if (nowLoadedCount >= response.data.length) {
if (response.paging.next != undefined) {
insta_getAjaxData(response.paging.next);
return;
}
}
var max = nowLoadedCount + loadCount;
if (beforeLCount != 0) {
max = beforeLCount;
beforeLCount = 0;
}
for (i = nowLoadedCount; i < max; i++) {
if (i >= response.data.length || beforeLoadedCount >= maxLoadCount) {
beforeLCount = max - nowLoadedCount;
if (response.paging.next != undefined) {
insta_getAjaxData(response.paging.next);
return;
} else
break;
}
if (response.data[i] == null) continue;
nowLoadedCount++;
beforeLoadedCount++;
var item = response.data[i];
var image_url = "";
var post = "";
var caption = item.caption.split("\n")[0];
var cutCt = 20;
if (caption.length > cutCt)
caption = caption.substring(0, cutCt) + "…";
if (item.media_type === "VIDEO") {
image_url = item.thumbnail_url;
} else {
image_url = item.media_url;
}
post += '<div class="thumb-box">';
post += '<div class="thumb bg-cover" style="background-image: url(\'' + image_url + '\')">';
post += '<div class="thumb-content">';
post += '<div class="text center"><a class="tt" target="_blank" rel="noopener" href="' + item.permalink + '">' + caption + '</a></div>';
var timestamp = Date.parse(item.timestamp);
var a = new Date(timestamp);
var year = a.getFullYear();
var month = a.getMonth() + 1;
var stringMonth = month.toString();
if (month < 10)
stringMonth = "0" + stringMonth;
var date = a.getDate();
var stringDate = date.toString();
if (date < 10)
stringDate = "0" + stringDate;
post += '<div class="point-box instagram-bg"><div class="point-date title">' + year + '<br>' + stringMonth + stringDate + '</div></div>';
post += '</div></div></div>';
$('#instagram').append(post);
}
var action = "insta_add_list(); this.remove();";
var txt = "더보기"
if (beforeLoadedCount >= maxLoadCount || (response.paging.next == undefined && nowLoadedCount >= response.data.length)) {
action = "window.open('https://www.instagram.com/인스타아이디')";
txt = "계정에서<br>더보기"
}
var btn = '<button class="thumb-box insta-more-box" onclick="' + action + '">' +
'<div class="con title center"><span class="center">' + txt + '</span></div>' +
'<div class="thumb bg-cover instagram-bg"></div></button>';
$('#instagram').append(btn);
}
function show_fallback(el) {
$(el).addClass('loaded fallback');
}
</script>
페이스북 연동하는 법이나 토큰 받는 법 등은 아래 참고 링크 첫 번째를 참고하면 된다. 덧붙이자면 위 코드 역시 해당 블로그에 올라온 코드를 (아주 많이...) 참고했다.
↘ 참고
인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지
인스타그램 API – Instagram Graph API (Instagram API V2) 연동일지 | 스튜디오 제이티 - 좋은 디자인으로
개요 개인 블로그나 홈페이지에 자신의 인스타그램 사진을 연동하여 보여주는 기능을 사용하기 위해 Instagram Legacy API가 많이 사용 되고있습니다. 그러나, 2020년 인스타그램에서는 공식적으로 Leg
studio-jt.co.kr
[자바스크립트] Date() 기본 사용 방법
Date() 기본 사용 방법 Date 객체 생성 1 2 3 4 var date1 = new Date(); // 현재 날짜 및 시간 var date2 = new Date(1991,11,25,3,50); // 1991년 12월 25일 3:50:00 (월 +1 주의) var d..
dororongju.tistory.com
Insert String at
문자열 사이에 다른 문자열 끼워 넣기 .insert() 같은게 기본적으로 있을 줄 알았는데 없다 그래서 찾아보...
blog.naver.com
Instagram new logo css background
Recently, Instagram logo has changed as you all know. I need vector logo but it is not possible, I mean gradients. Is there any css code for new logo?
stackoverflow.com