튜토리얼 링크 : https://docs.godotengine.org/en/stable/getting_started/first_2d_game/02.player_scene.html
이제 플레이어 오브젝트에 스프라이트 애니메이션을 추가해주자.
1. 애니메이션 추가 - AnimatedSprite2D

전에 만든 플레이어 노드를 선택한 채로 ctrl+a 혹은 cmd+a를 누르면 노드를 바로바로 추가할 수 있다. 우리가 이번에 추가할 노드는 AnimatedSprite2D.
이 노드는 플레이어 외관과 애니메이션을 총괄해줄 예정이다.
노드 옆에 노란 워닝 심볼이 보이긴하는데 일단 이건 신경쓰지 않아도 된다.

AnimatedSprite2D 노드는 보여줄 수 있는 애니메이션 리스트 그 자체로서 SpriteFrames가 필요하다.
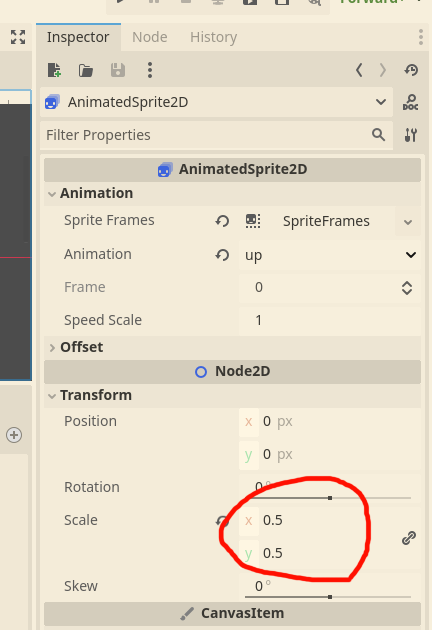
Inspector 창을 보자. Sprite Frames 옵션 밑에서 new spriteFrames를 클릭해 새 리소스를 생성해준다.
이제 생성된 리소스 부분 (밑 사진 상 SpriteFrames라고 표기된 부분)을 클릭하면 화면 하단에 해당 정보를 보여주는 창이 표시된다.

좌측 default라 표시된 부분을 클릭하고 walk로 이름을 바꿔주자. 그리고 Add Animation 버튼을 눌러 up이라는 이름의 새 애니메이션을 만들어준다.
이즘에서 아래 리소스를 다운 받아준다.
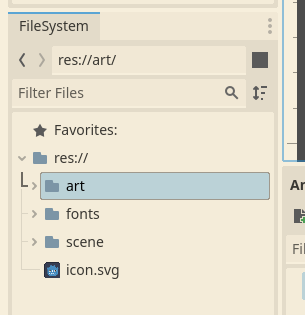
다운받은 리소스를 프로젝트 폴더에 넣어준다. 그러면 filesystem 탭도 자동으로 업데이트되어 이렇게 뜬다.

art 폴더 안에 있는 playerGrey_walk[1/2] 과 playerGrey_walk[2/2] 이미지를 드래그해 Animation Frames 탭에 넣는다. 그러고 플레이 버튼도 눌러보자.

잘 움직이는 걸 확인할 수 있지만, 화면에 비해서 크기가 너무 크다.
AnimatedSprite2D 노드를 선택하고 인스펙터 창에서 스케일을 0.5, 0.5로 줄여주자.

2. 충돌 영역 추가 - CollisionShape2D
다음엔 플레이어가 뭐랑 충돌하는지 확인하는 노드가 필요하다. Player 의 자식으로 CollisionShape2D 노드를 추가해주자.
이런 충돌 영역은 좀 멋있는 용어로 쓰자면 히트박스hitbox라고도 부른다.
우리 캐릭터는 동글동글하므로 이 노드의 인스펙터 창에서 Shape > empty를 눌러 New CapsuleShape2D를 선택해주자.
이렇게 생긴 콜라이더는 화면상에서 핸들을 잡고 크기를 조절해줄 수도 있다.


여기까지 마치면 플레이어 노드 구조는 다음과 같다. 저장도 빼먹지 말 것.

사전 작업이 끝났으니 다음은 본격적으로 플레이어 코딩을 시작한다.