
설문지 디자인을 기반으로 디자인된 스킨.
글 위주의 블로그, 코딩 블로그에 어울리도록 디자인했습니다.
Copyright 부분의 수정·삭제를 금지합니다.
그 외엔 자유로운 수정이 가능하나, 재배포는 금지합니다.
본 스킨의 테마 폰트로는 카페24 단정해, 나눔손글씨 우리딸 손글씨가 사용되었습니다.
더 많은 이미지










다운로드
혹은 이 링크를 클릭하세요. (카피라이트 존재, 무료)
주요 특징
- 커버 지원 (일반 목록, 갤러리, 카드형)
- 사이드바 1개 (좌우 변경, 스크롤 여부 설정 가능)
- 반응형, 모바일 지원
- 인터넷 익스플로러 미지원
- 티스토리 뉴 에디터 최적화 (구 에디터 미지원)
- 카테고리 별 글 목록 스타일 형식 변경 가능
- jquery 사용
- 사이드바 하단 SNS 링크 (Github, Facebook, Twitter, Instagram)
- 트위터 위젯 지원
스킨 기본 설정
- 본 스킨 파일을 다운로드한 후, 설정 > 꾸미기 > 스킨 변경 > 우측 스킨 등록 버튼을 통해 스킨 등록 후, 스킨 보관함을 통해 본 스킨으로 변경하세요.
- 본 스킨의 기본 폰트는 KoPubWorld돋움체로 설정되어 있으며, 방문자의 컴퓨터에 이 폰트가 설치되어 있지 않을 경우 Noto Sans KR, 이것도 없으면 맑은 고딕으로 대체됩니다.
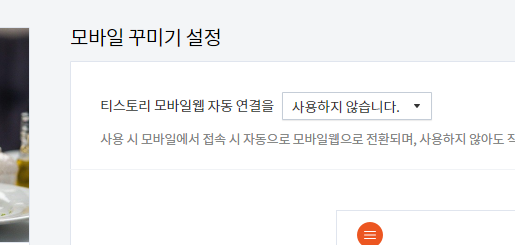
- 본 스킨은 반응형 스킨이므로 설정 > 꾸미기 > 모바일 > "티스토리 모바일 웹 자동연결"을 꺼주세요.
또, 반응형 스킨이므로 설정 > 플러그인 "반응형 웹스킨 이미지 최적화" 사용을 권장합니다.

- 설정 > 콘텐츠 > 카테고리 관리에서 카테고리 별 스타일을 설정하실 수 있습니다.

- 설정 > 플러그인 "카테고리 글 더보기" 기능을 사용할 수 있습니다.

- 설정 > 플러그인 "코드 문법 강조" 기능을 사용할 수 있습니다.

- <code></code>를 사용하면 하이라이트 처리해줍니다.
하지만 티스토리의 한계상 이 기능을 사용하려면 html을 편집해줘야 합니다.

- 댓글/방명록 내부의 링크는 읽어서 자동으로 링크를 걸어줍니다. (외부 스크립트를 사용했습니다.)

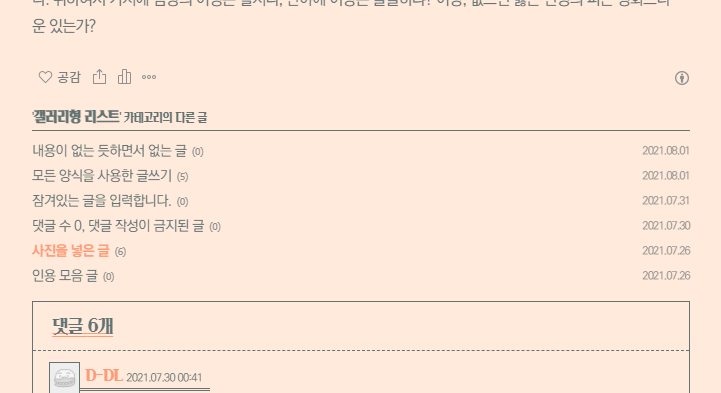
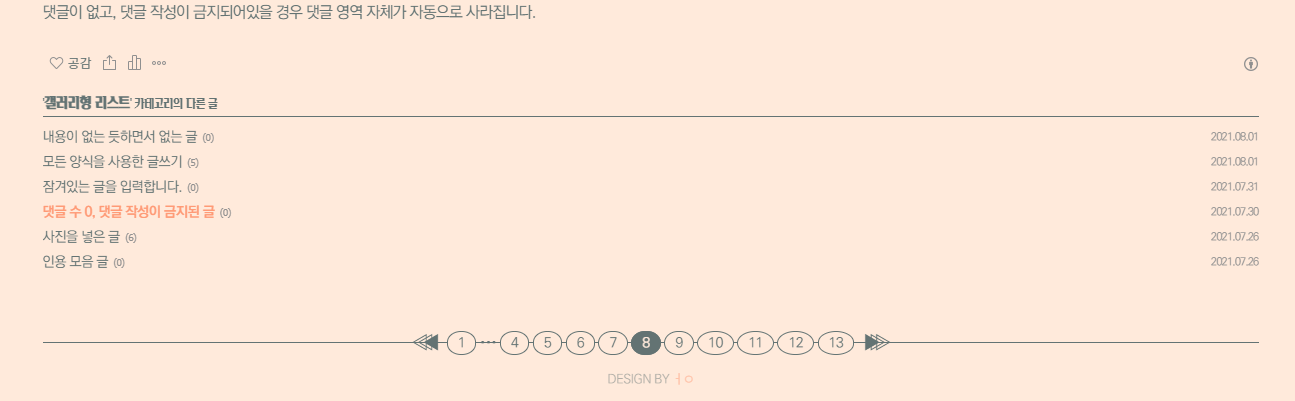
- 댓글 수가 0이고, 댓글 작성도 닫혀있을 경우 댓글 공간 자체를 자동으로 지웁니다.

스킨 설정 가이드
1. 홈 설정

이 스킨의 커버 아이템 스타일은 리스트 스타일과 동일합니다.
물론 특정 요소에 따라 조금씩 디자인의 차이는 있습니다.
+) 사실 '카드형' 아이템은 커버 아이템 > 콘텐츠 > 직접 입력 기능을 위해 작업했는데, 리스트 스타일로도 괜찮아 보여서 후에 추가됐습니다.
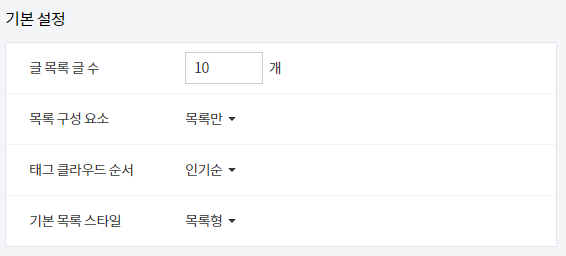
2. 기본 설정

제한이나 기준이 없습니다. 입맛대로 설정하세요.
3. 테마 설정

배경색은 밝은 계열, 글자색은 어두운 계열, 포인트색은 배경색 위에서도 글자색 위에서도 눈에 띄는 색을 추천합니다.
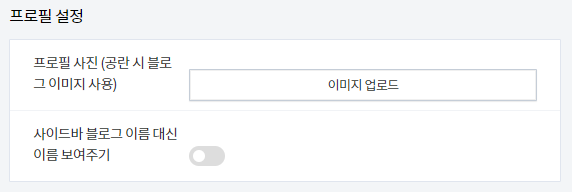
4. 프로필 설정

프로필 사진이 따로 있으면 기존 블로그 이미지에 들어갈 부분을 모두 프로필 사진이 대체합니다.
사이드바 블로그 이름 대신 이름 보여주기 기능에서 말하는 블로그 이름 부분은 이곳입니다.

5. 본문 설정

사이드바 구분선은 이것을 말합니다.

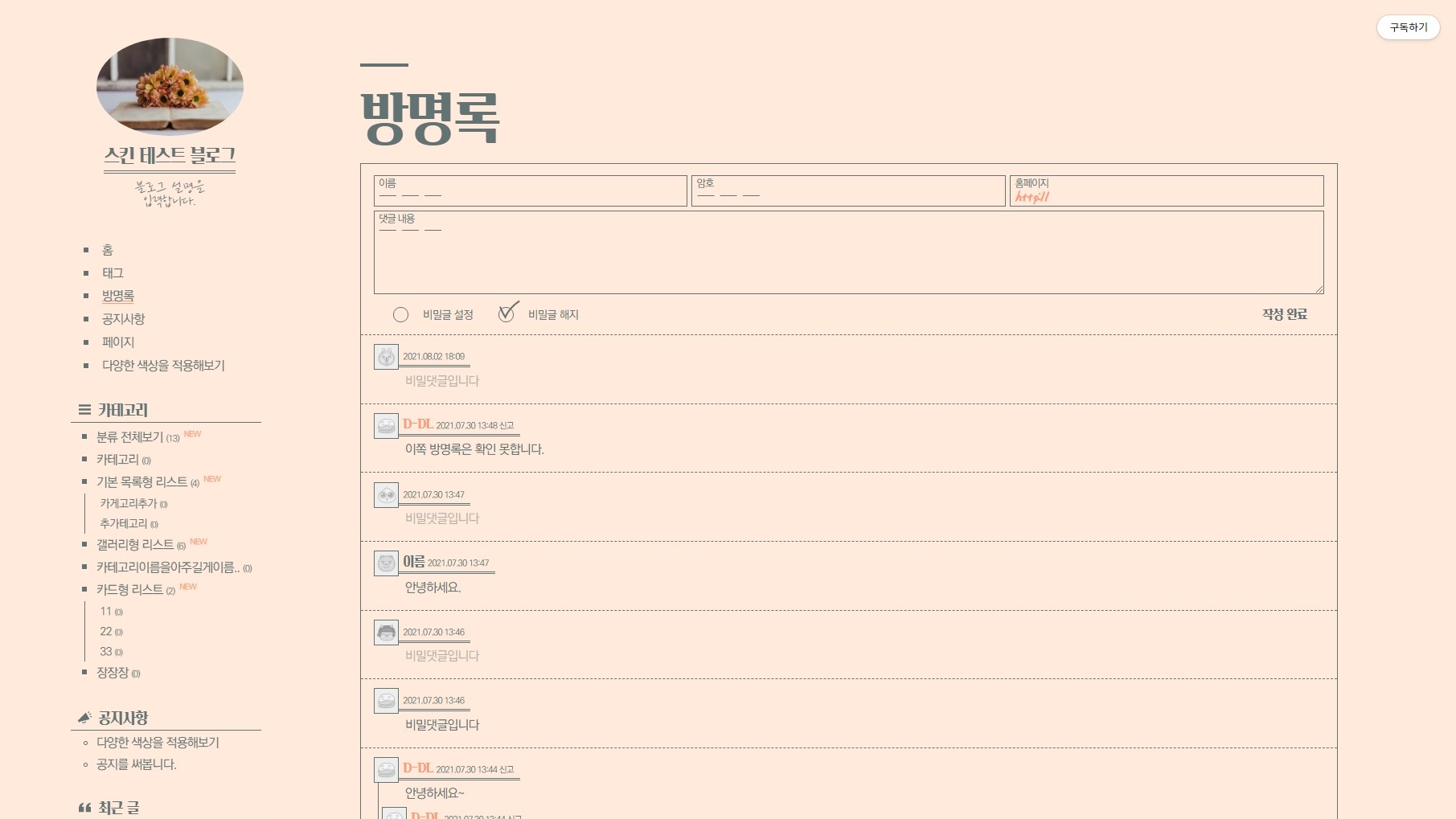
원래 댓글 작성란, 방명록 작성란엔 손글씨 폰트가 적용되어 있습니다.

나름 디자인 컨셉 유지(...)를 위해서인데, 가독성이 그만큼 안 좋아져서 이 기능을 끄고 켤 수 있도록 한 것이 댓글 작성란 손글씨 폰트 적용 옵션입니다. 블로그의 의도나 취향에 따라 설정해주세요.
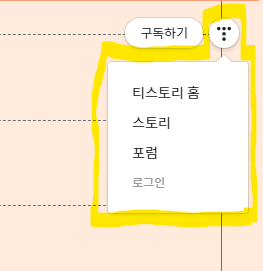
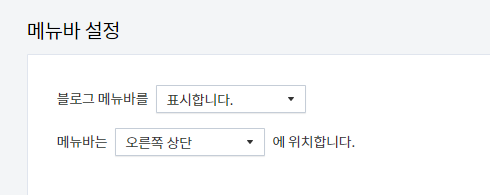
블로그 메뉴 사이드바로 옮기기 옵션에서 블로그 메뉴는 이것을 말합니다.

옵션을 켜면 이 부분이 사이드바 최하단으로 이동합니다.

당연하게도 이 옵션은 단순히 메뉴를 '옮기는 것' 뿐이므로, 설정 > 꾸미기 > 메뉴바/구독 설정에서 해당 옵션을 켜두지 않으면 작동하지 않습니다.

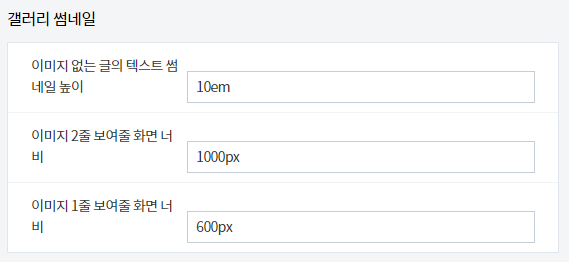
6. 갤러리 썸네일

여기선 리스트 스타일-갤러리, 커버 스타일-갤러리의 설정만을 다룹니다.
이미지 없는 글의 썸네일 높이에서 '이미지 없는 글'엔 잠긴 글을 포함합니다. (수정 불가능)


갤러리는 기본적으로 PC 전체 화면 기준 이미지를 3줄 보여주고, 화면 너비에 따라 줄 개수를 달리할 수 있습니다.

이미지 N줄 보여줄 화면 너비는 그 너비 값을 조절할 수 있게 해 줍니다.
7. 부가 기능 설정

스크롤 인디케이터 설정에 관한 설명은 이쪽 블로그를 참고하세요.
스크롤 인디케이터 만들기
스크롤바를 최상단 고정하기 인디케이터(Indicator)? 인디케이터가 무엇이냐? 하면 사전으로는 이렇다. (일의 현황·사정 변화 등을 나타내는) 지표. 그렇다 지금 필자의 블로그에 적용된 상단에 스
weweb.tistory.com
로딩 이미지는 이걸 뜻합니다.

옵션을 끄면 홈페이지가 로딩되는 모습을 실시간으로 보실 수 있습니다.
이미지가 아주 많아 로딩 속도가 느린 블로그라면 없는 걸 선호할 수도 있겠다 생각해 옵션으로 들어갔습니다.
해당 스킨엔 이미지에 자동으로 흑백 필터를 씌우는 기능이 있습니다. 물론, 이 기능은 끌 수도 있습니다.

배경 색을 어둡게 설정하는 블로그를 위해 흰색 필터 역시 존재합니다. 이 옵션은 흑백 필터를 켠 상태에서만 작동하니 주의하세요.

카테고리 설명엔 타이핑 이펙트가 들어가며, 이걸 설정할 수 있는 옵션이 타이핑 이펙트 속도입니다.

여기엔 반드시 숫자 값만 들어가야 하며, 숫자 값이 커질수록 느려집니다.
0으로 설정하면 이펙트 자체를 끌 수 있습니다.
8. SNS 설정

사이드바의 "SNS 버튼"으로 이어질 프로필 링크의 ID값만을 입력하는 란입니다.
특정 SNS의 아이디가 공란일 경우, 그 SNS의 버튼도 사이드바의 "SNS 버튼"에서 삭제됩니다.
따로 위젯이 있는 트위터만 "SNS 버튼" 아이디와 위젯 아이디로 나눠져 있습니다. 이름 그대로 위젯 아이디가 비어있을 경우 "SNS 버튼" 아이디를 사용합니다.
알아도 되고 몰라도 되는 정보
이번 스킨은 나름 계획을 짜고 만들어서 놀랍게도 작업 일지가 남아 있습니다.
- 2021.07.26 - 다음 스킨 초안 백업
- 2021.07.28 - 2차 백업 + SVG 아이콘 시도
- 2021.07.29 - 3차 백업
- 2021.07.29 - 4차 백업
- 2021.07.30 - 5차
- 2021.07.31 - 6차
- 2021.08.02 - 7차
참고로 모든 글의 암호는 survey입니다.
처음으로 svg를 다뤄본 스킨입니다. 그래서 html을 열어보면 svg 코드가 덕지덕지(;;) 붙어있는데, 그 대신 폰트 아이콘을 사용하는 것보단 빨리 로딩될 것이라 생각됩니다. (아마도...)
해당 스킨에서 사용된 svg 아이콘은 모두 iconmonstr의 코드를 사용했습니다.
제 스킨 중에선 이례적으로 폰트가 3가지 사용된 스킨입니다.
근데 상용 한글만 남겨 경량화하는 법을 못 찾겠어서 우리딸 손글씨 폰트 쪽은 경량화를 하지 못한 상태입니다. 그래서 세보진 않았지만 용량만 보면... ... ... 파일 내에 대략 1만 자 이상은 있는 것 같긴 하네요.
이 부분은 추후 방법을 찾으면 업데이트하도록 하겠습니다. (댓글 제보 환영입니다😭)
레이아웃 및 메인 기능 구현 코드는 아래 링크를 참고했습니다.
CSS Grid로 Masonry 레이아웃 만들기
grid-template-rows: masonry란 스펙이 작년에 추가되어 이제 자바스크립트 한 줄 없이도 Masonry 레이아웃을 구현할 수 있는 시대가 오긴 했지만, 크롬 최신 버전에서도 layout.css.grid-template-masonry-value.enable
marshall-ku.com
'인터넷/티스토리 꾸미기' 카테고리의 글 목록
웹디자이너의 잡다일상
weweb.tistory.com
어쩌다 보니 스킨 작업만 벌써 5번째...
재미있는 작업이긴 하지만 당분간 스킨 제작은 쉴 생각입니다.
블로그에 좀 더 다양한 글을 올리고 싶기도 하고, 결정적으로 게임 제작과 코딩 공부에 힘쓰고 싶어서요.
이야기가 나온 김에 덧붙이자면, 현재 제가 소속한 인디 게임 개발팀 LEVELOP에서 GIGDC2021에 프로토타입 제출을 마친 후, 추가 팀원을 모집하고 있습니다.
분야는 기획 / 아트 / 프로그래밍 세 부문 모두 받고 있습니다. 관심 있다면 한 번 둘러봐주세요!😉✨
GIGDC2021에 [별의 도서관]을 출품했습니다!
전체 플레이 영상 운 좋게 들어간 여성 3인 인디 게임 개발팀 LEVELOP에서 프로그래밍 파트로 참여했습니다. 지금껏 여러 차례 게임 개발팀을 들락날락했는데, 실행이 가능한 결과물을 내본 건 이
d-dl.tistory.com
별의 도서관 팀원 모집
안녕하세요. 여성향 인디게임 별의 도서관을 개발중인 팀 LEVELOP입니다. 현재 개발팀 인원은 기획자, 디자이너(애니메이션&이펙트), 프로그래머 각 1명씩 3명으로 구성되어 있습니다. 저희 팀은
library-of-star.postype.com
▼ 공감은 제작자에게 큰 도움이 됩니다 ( ´•⌔•`)*✲゚*。